Languages
English at Launch. Chinese, Farsi, Hindi shortly after.
Genre
Drama/Crime Fiction by the traditional standard. However, this game is a brand new attempt as an interactive media, running in a game like an environment on mobile devices. The user should get around 25 minutes of gameplay to go through the whole story. But to know everything the game has to offer, the player needs to play it multiple times, as the replay value is high. The game also features in-depth branches of storytelling To accommodate this design choice.
Audios
The audios will be handpicked and edited by us from a commercial ready audio library. The goal of the sound is to reflect what happened in the current story piece. The way audio works in the game is that is will automatically play once the user clicks the option that goes to the ongoing story piece. It will not stop playing even if the user moves to the next story pieces. As a result, choosing a proper length for the audio and add a fading effect to the audio pieces is crucial.
Art Style
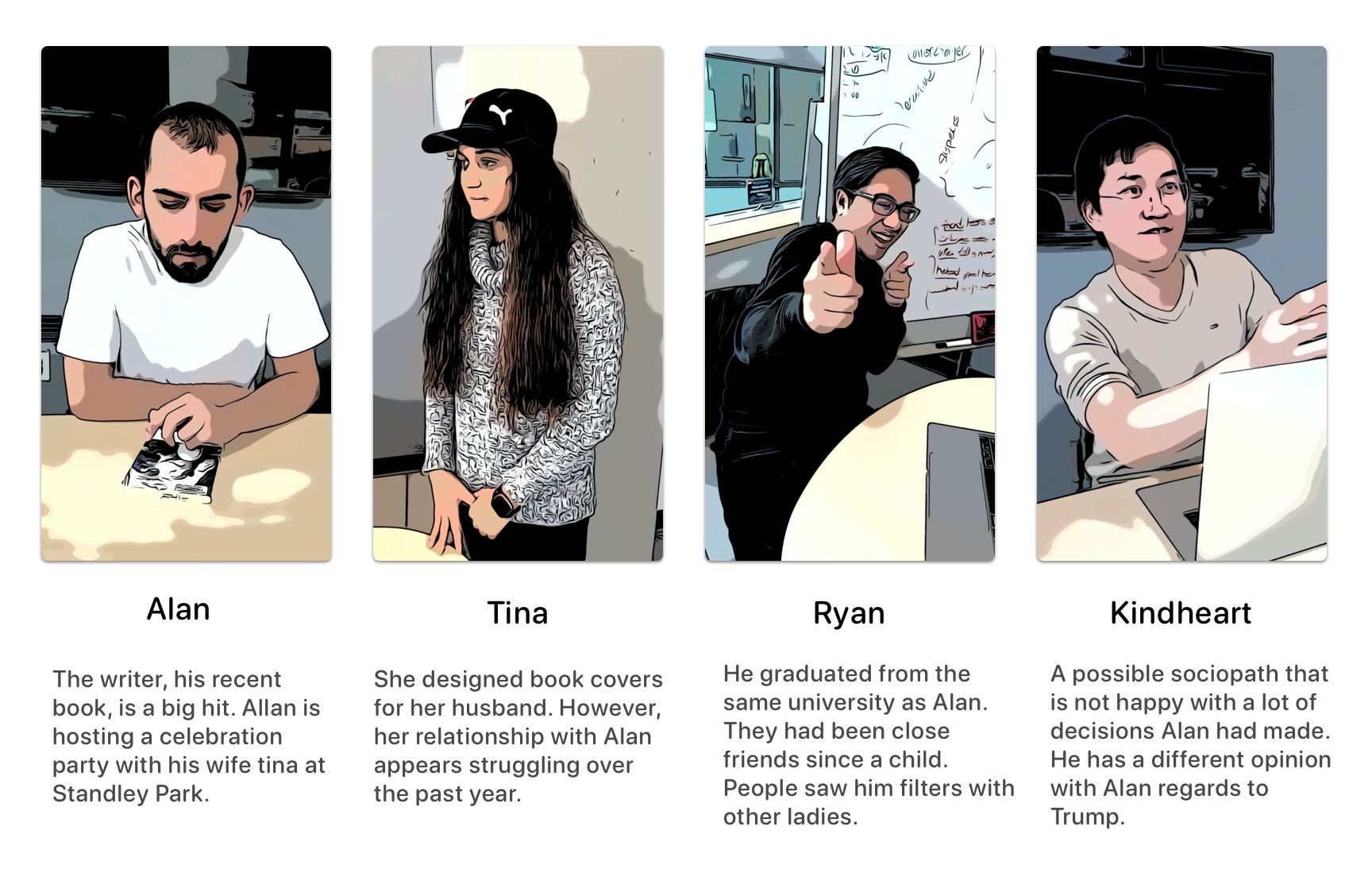
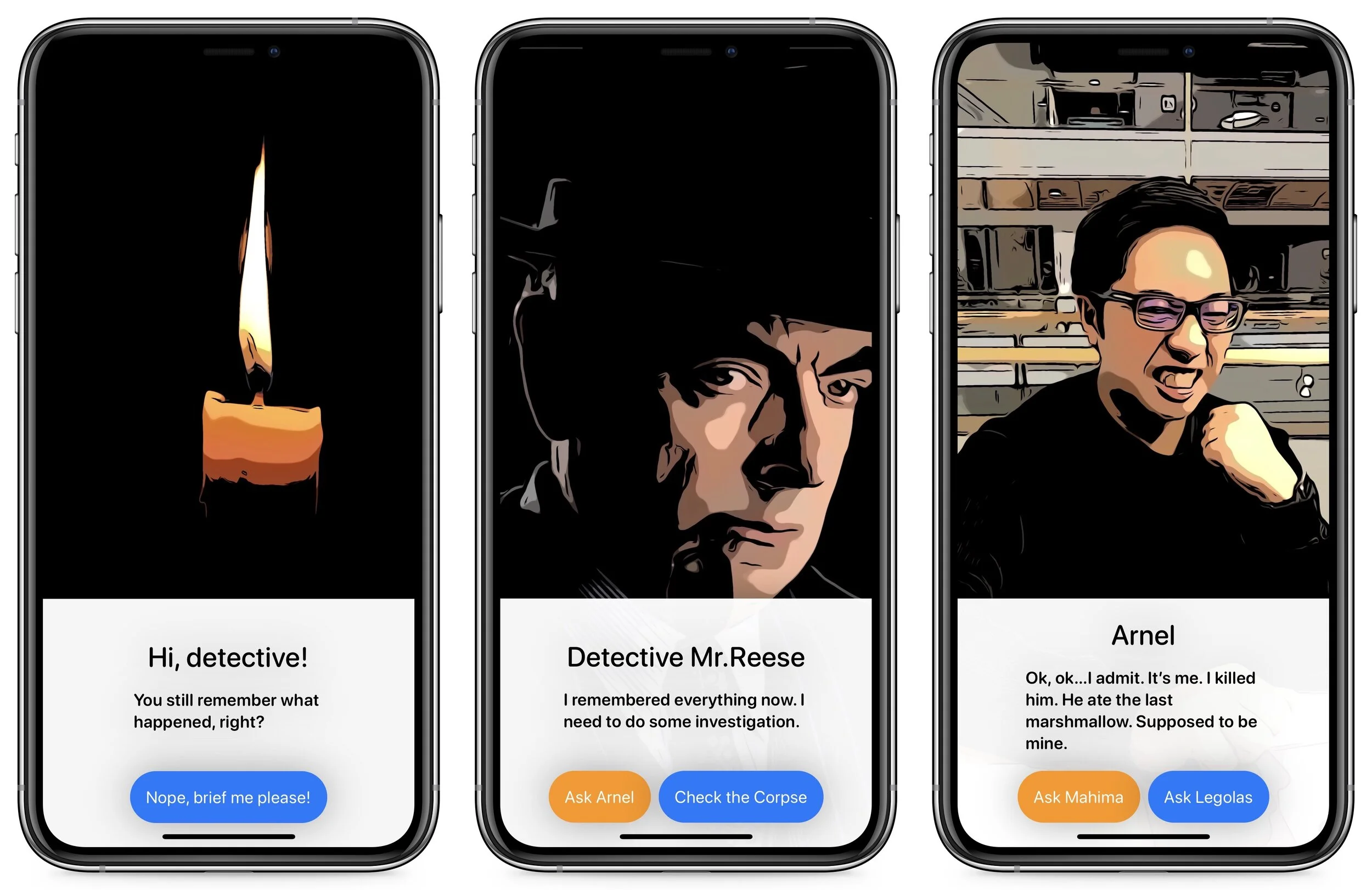
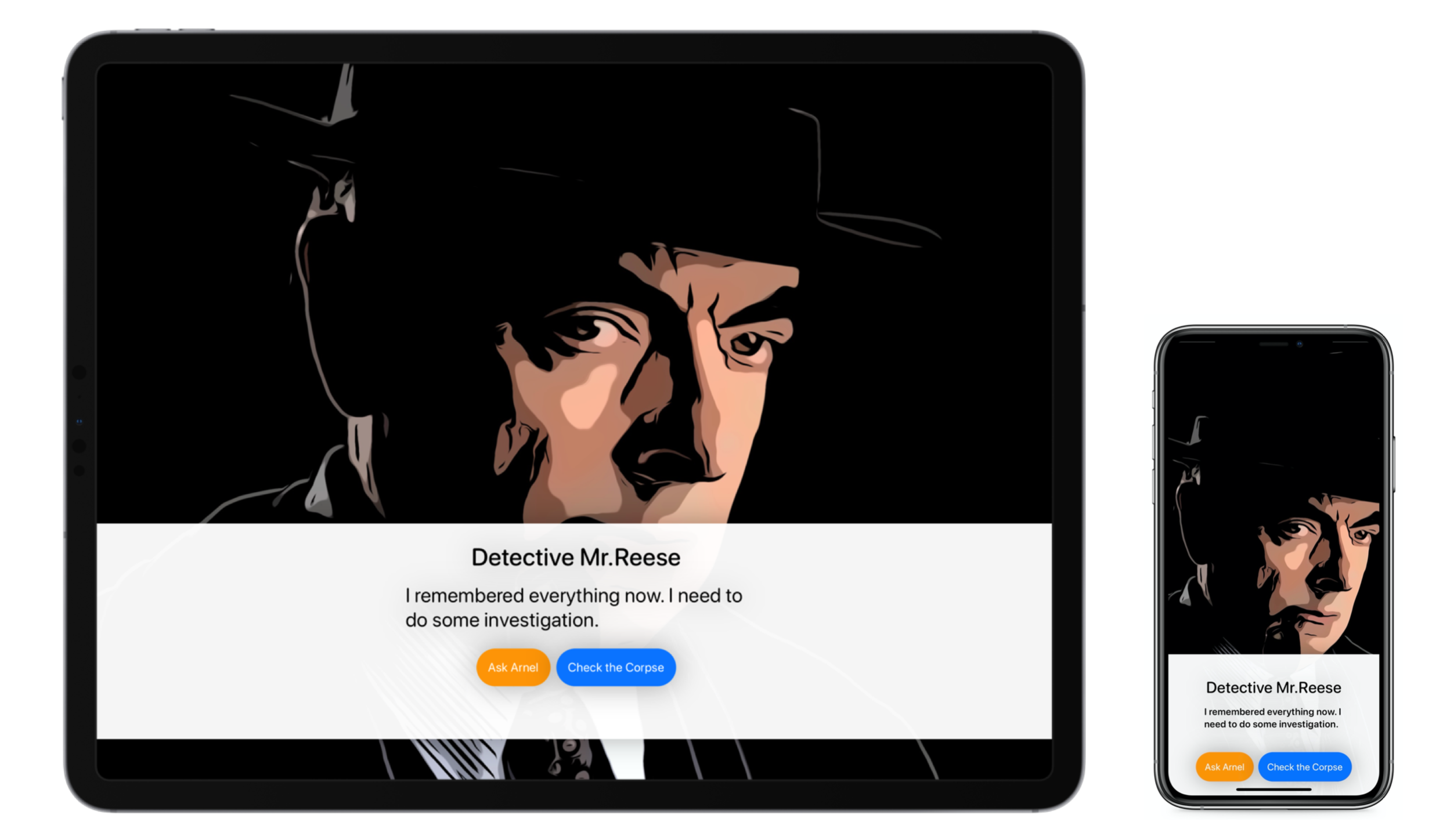
This game offers a distinct art style, achieved by the combination of photography and image processing. In short, we take a photo that accommodates the storytelling and then use a comic filter to remove the unwanted elements in the scene. The result should be distinguishable as a middle ground between photos and cartoons.
POV
The POV will be through the scope of the detective. The user will be able to interact with the suspects. During the questioning, the player will always be the detective who asks the question. Within the gameplay, we'll focus on the character building. The player will mostly do roleplaying and be part of the narrative.
The structure of the narrative is a combination of linear storytelling and network storytelling. During the linear storytelling, the player clicks a button to move to the next story pieces. The goal is to present what happened during that time and engage the player to be part of it.
On the other hand, network storytelling is a combination of multiple interactive pieces, where different parts could be put together to build the big picture. Think of it as playing the Lego, we create the story pieces, and the player can achieve a certain level of flexibility with the story. However, to say it's flexible does not mean we give up control of the direction of the game. The narrative design of this game sits in between the traditional pure linear storytelling like movies, up to the flexible of lego bricks that allow you to build anything.
This game, in another way, is an experiment with the potential of interactive storytelling as a new media. The interactivity is not based upon the forcemeat of player choices like the game narrative; instead, it focuses on the motivation that triggers the interaction.
Design Logic
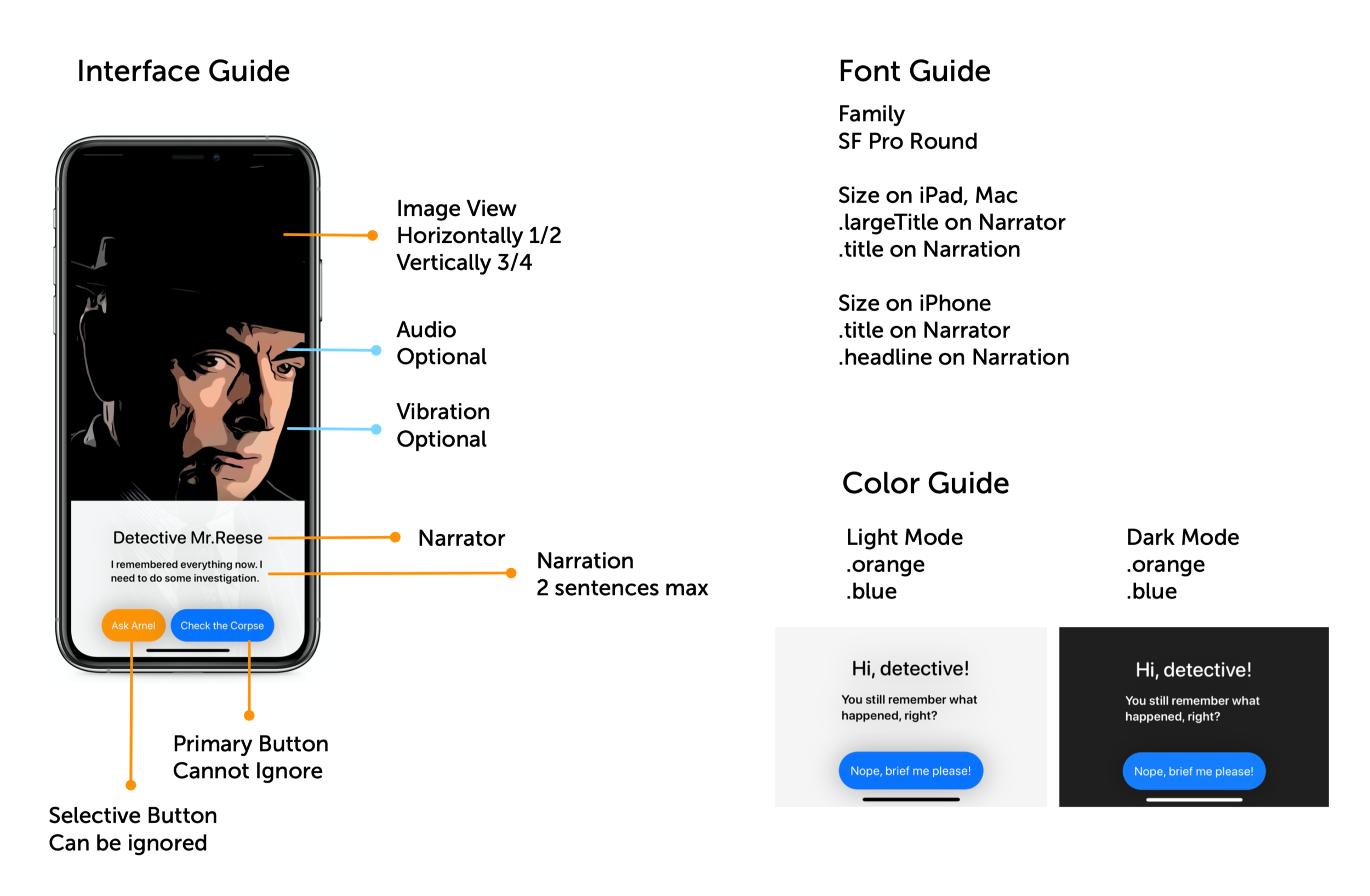
This game is set to focus on exploring the potential with the digital narrative. We start the design with function in mind. We want a game engine that can offer either a linear narrative or network narrative, and the switch between those two modes should be implicit and dynamic. As a result, a flexible button system with one primary button and one optional button is born.
Not only the button is designed with dynamic in mind, so does the narrative system. We found that people lost interest if so many texts are being present on the phone, so we limit the narrative to two sentences per screen. To further eliminate the distraction, either the narrator, narration or image can be omitted. When omitted, the game engine will automatically adjust the content and provide the user with essential information.
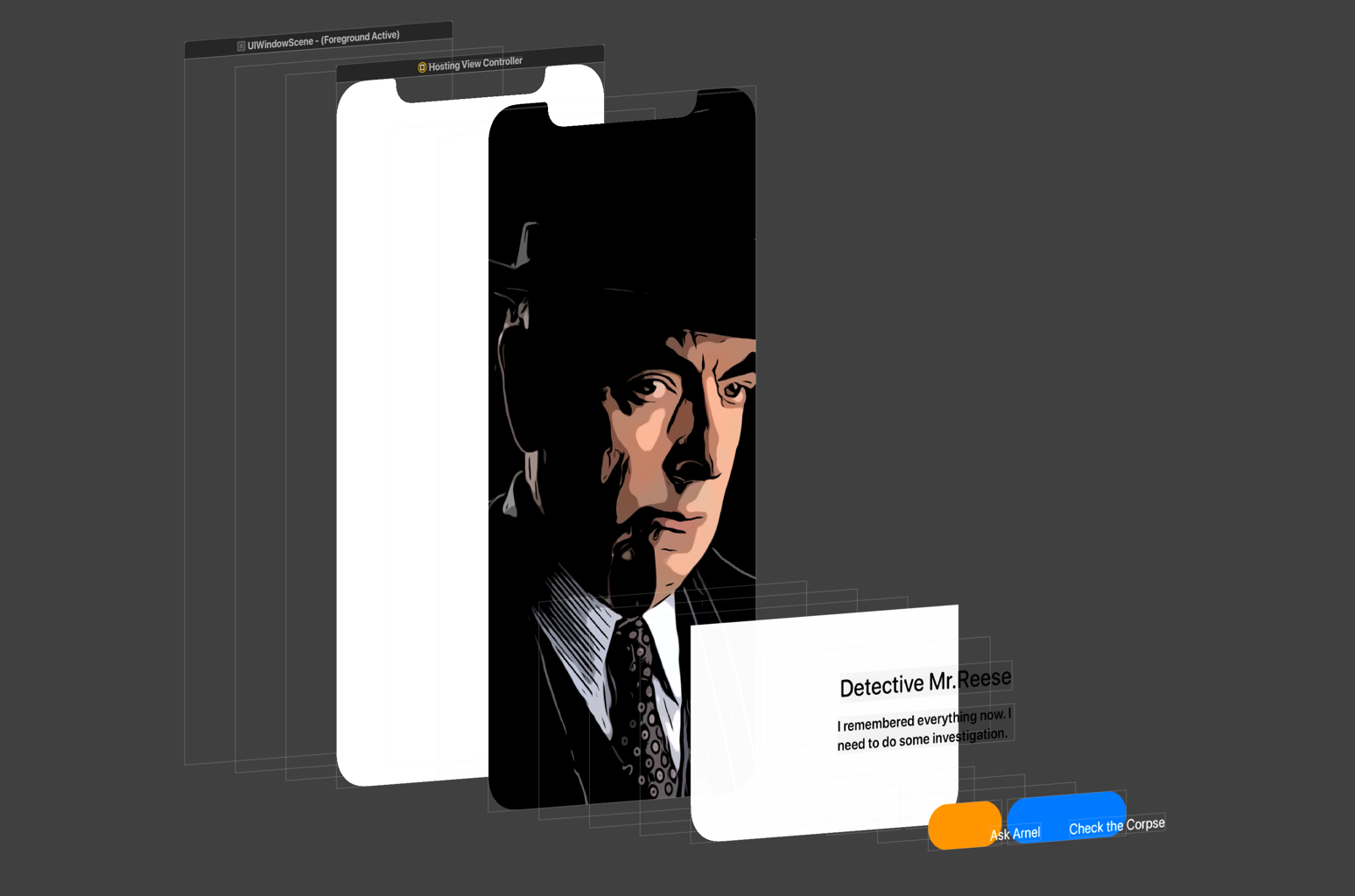
The primary button should always exist that offers direction to the connecting view, while the optional button can appear only when necessary to provide branches for options. Each view is a composition of 4 critical elements: image view, narrator, narration and options. Some view will feature another two supportive elements: vibration and audio. The reason for providing those elements is to create an immersive and engaging core loop. The core loop of this game is merely a core state with different branches, that ended up back to the core state. But each time it went back, the core state is updated with new information.
Now the interface is complete, how about the saving? We need to prevent the user from reverting on their choice through explicit saving, our game engine features an implicit state saving system, where the user has to do absolutely nothing, and the game state is saved for them.
As you learnt from previous sections, you already know that each view is a composition of 6 elements, with four required in the database, and two selective. Below is a decomposed view of each component. It is worth noting that you have to consider localization, as some language is exceptionally long when translated, you should avoid writing an overly complicated sentence. The Number’s story composition table has the width of the column set accordingly, do not change the width of it. If the narrative fits there within three lines, it should be good enough for the localizations.